Wisp CMS Blog
Lessons on leveraging content marketing to grow businesses
Blog proudly powered by wisp!
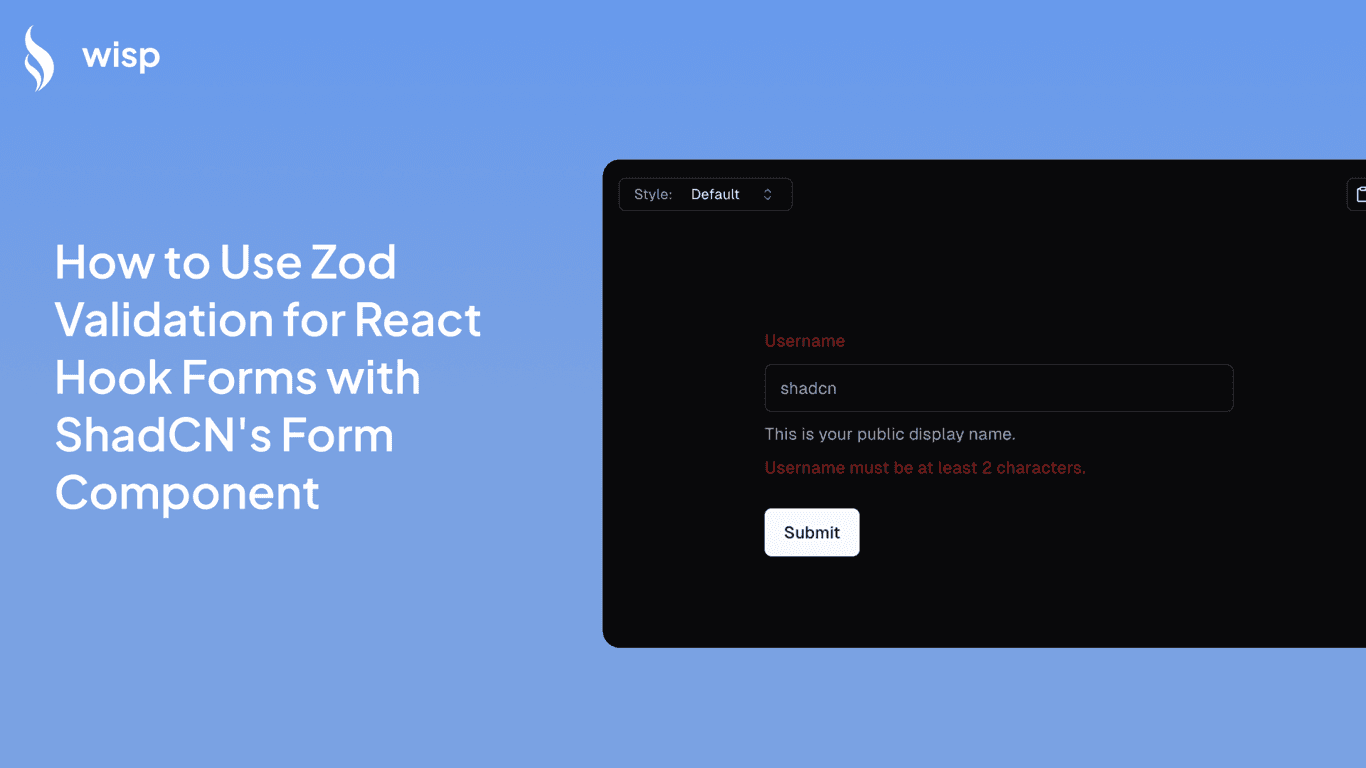
Streamline React form validation with Zod & react-hook-form! Learn how to integrate schema validation using ShadCN’s component, ensuring robust and user-friendly forms.
Unlock future-proofing strategies for web development by comparing Jamstack and Composable Architecture. Stay ahead with insights for projects and developer trends.
Tired of seeing "Access to fetch at... has been blocked by CORS policy" errors? Dive into our guide to master CORS issues in Next.js and streamline your development process.
Struggling with content updates on static sites? We explore when adding a CMS strikes the right balance between convenience and simplicity without compromising performance.
Learn why validating API responses with Zod is indispensable for TypeScript apps, especially when handling unexpected data formats from third-party APIs in production.
With Lucia being deprecated by 2025, developers face migrating their authentication systems. Discover top alternatives and navigate the transition smoothly.
Ensure your app's reliability with Yup by validating API responses. Learn to avoid silent crashes from unexpected data variations with robust schemas and error handling.
Discover why traditional translation fails in new markets. Our guide explores localization strategies to enhance SEO performance and drive higher engagement globally.
Simplify React form validation with Yup! Learn why it matters, how to implement it with Formik or React Hook Form, and tackle common challenges with ease using our expert tips.
Boost your Next.js app's SEO with our guide! Learn to overcome technical challenges, use SSR/SSG, optimize images, and more to enhance search engine visibility.