
Are you watching your Vercel bills climb with every deployment? You're not alone. Many developers have discovered that every millisecond of function execution time and every megabyte of RAM can significantly impact their expenses. But here's the good news: not only are there proven strategies to optimize your costs, but Vercel has also been making several of their services more affordable.
Understanding the Cost Landscape
If you're running server-side logic through API routes, getServerSideProps, or Edge Functions, you've probably noticed how quickly costs can accumulate. A single route triggering multiple uncached fetches can cause unexpected usage spikes, and before you know it, you're looking at a surprisingly high bill.
The challenge isn't just about the immediate costs - it's about building sustainable applications that can scale without breaking the bank. Many developers have found themselves in situations where seemingly minor oversights in resource allocation or data fetching patterns led to significant expenses.
The Shifting Landscape: Vercel's Cost-Reduction Initiatives
Before diving into optimization strategies, it's worth noting that Vercel has been actively working to make their platform more cost-effective. Recent updates have brought several positive changes:
Fluid Compute Model: A new approach that can reduce compute costs by up to 85%
ISR Improvements: Up to 65% savings on ISR reads/writes through enhanced caching
Domain Pricing: Reductions of up to 50% on domain registration and management
Log Drains: Increased data transfer limits from 5GB to 20GB for the same $10 price point
Essential Cost-Saving Strategies
1. Optimize Function Execution
The most immediate impact on your bill often comes from function execution times and memory allocation. Here's how to address this:
Set maximum duration limits to prevent runaway tasks from consuming excessive resources
Evaluate if your longest-running functions actually need all their allocated power
Consider offloading heavy tasks like PDF generation or image processing to background jobs
Use lightweight alternatives for scheduled tasks (like GitHub Actions or Cloudflare Workers)
2. Master Your Data Fetching Strategy
One of the biggest culprits of unexpected costs is inefficient data fetching. Here's what you can do:
Implement aggressive caching strategies for your API routes
Watch out for cascading API calls that can trigger multiple fetches
Remove unused fields from API responses in getStaticProps
Use tools like Lighthouse or Bundle Analyzer to identify unnecessary data loading
3. Leverage Vercel's New Fluid Compute
Vercel's Fluid Compute represents a significant advancement in cost optimization. This new model introduces high-performance mini-servers that activate only when needed and scale in real-time based on your traffic. Here's how to make the most of it:
Understand the Billing Model: Costs are based on actual compute usage rather than pre-allocated resources
Monitor Usage Patterns: Use Vercel's observability tools to track your application's resource consumption
Optimize Cold Starts: Take advantage of Rust-based runtime and bytecode caching to minimize initialization costs
4. Implement Smart Caching Strategies
Proper caching can dramatically reduce your costs by minimizing unnecessary computations and data transfers:
Use Incremental Static Regeneration (ISR) for frequently updated content
Implement stale-while-revalidate patterns for API responses
Leverage browser caching for static assets
Configure CDN caching rules appropriately
5. Optimize Image Handling
Image optimization is now more cost-effective on Vercel, but you should still follow best practices:
Use next/image for automatic optimization and responsive images
Implement lazy loading for images below the fold
Choose appropriate image formats and compression levels
Consider using external image optimization services for bulk processing
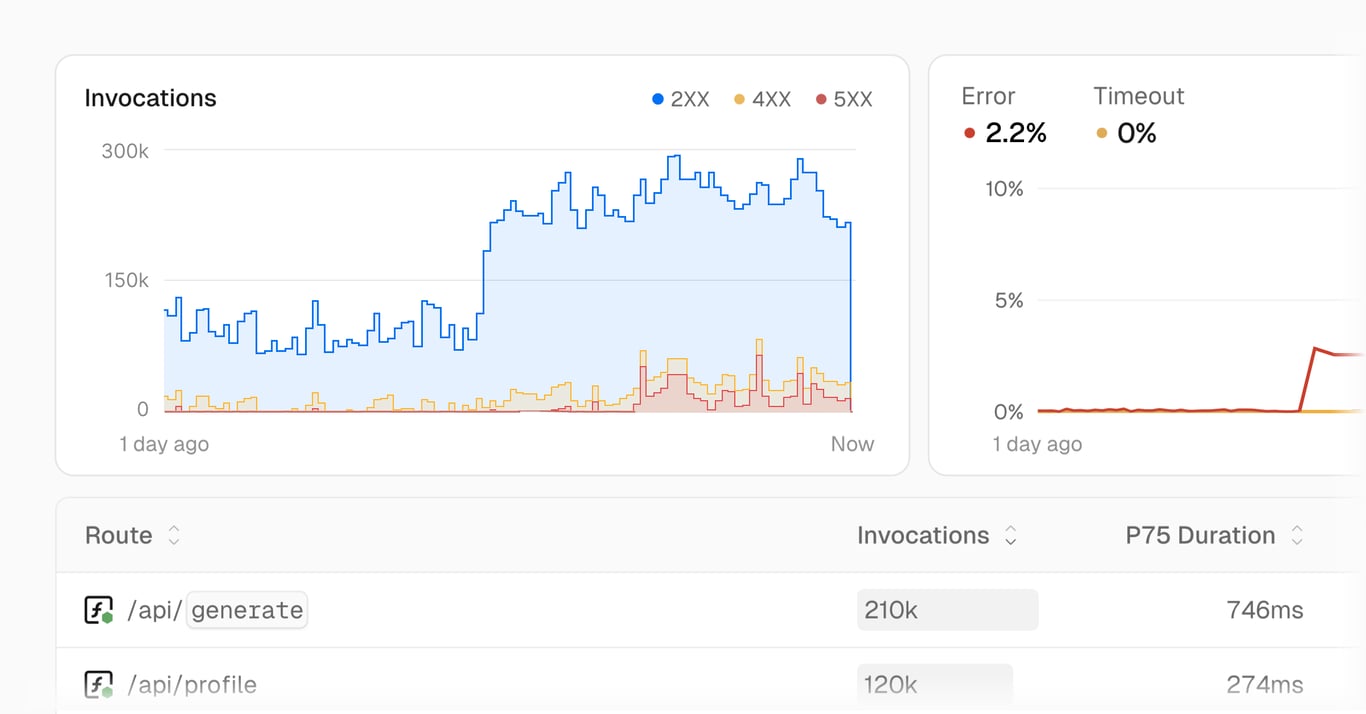
6. Utilize Vercel Observability
Vercel's observability features are now included in all plans, providing crucial insights into your application's performance and cost drivers:

Key monitoring areas include:
Function invocation metrics and execution times
API request patterns and response sizes
Edge Network performance and cache hit rates
Real-time error tracking and debugging
7. Optimize Database Interactions
Database operations can significantly impact your function execution times and costs:
Implement connection pooling for database queries
Use efficient indexing strategies
Cache frequently accessed data
Optimize query patterns to reduce database load
8. Take Advantage of Edge Functions
Edge Functions can help reduce costs by:
Minimizing latency and bandwidth usage
Reducing the need for complex server-side operations
Handling simple transformations and redirects at the edge
Processing user authentication and authorization efficiently
Recent Price Reductions and Improvements
1. Enhanced ISR Performance
Vercel has significantly improved the cost-efficiency of Incremental Static Regeneration:
Up to 65% savings on ISR reads and writes
Automatic compression for cache entries
Improved cache hit rates
No configuration changes required to benefit from these improvements
2. More Affordable Log Management
The new log drain pricing offers substantial savings:
Increased data transfer limits (20GB for $10)
Better monitoring capabilities
Improved log retention options
More flexible configuration options
3. Streamlined Domain Services
Domain management has become more cost-effective:
Up to 50% reduction in domain registration costs
Simplified domain management interface
Automatic SSL certificate management
Improved DNS configuration tools
4. Image Optimization Updates
The new image optimization pricing model provides:
More transparent pricing structure
Lower costs per transformation
Improved cache efficiency
Better control over image processing options
Best Practices for Long-Term Cost Management
1. Regular Monitoring and Optimization
Establish a routine for reviewing and optimizing your deployment:
Set up alerts for unusual usage patterns
Regularly review function execution times
Monitor API call patterns
Track cache hit rates
2. Development Workflow Optimization
Implement practices that prevent cost overruns during development:
Use preview deployments judiciously
Implement proper testing environments
Set up development-specific configurations
Monitor development team usage patterns
3. Resource Allocation Strategy
Be strategic about how you allocate resources:
Right-size your function configurations
Implement appropriate timeout settings
Use proper error handling to prevent resource waste
Consider using external services for resource-intensive tasks
4. Data Management Best Practices
Implement efficient data handling practices:
Minimize payload sizes in API responses
Use appropriate data compression techniques
Implement efficient caching strategies
Optimize database queries and connections
Advanced Cost Optimization Techniques
1. Hybrid Deployment Strategies
Consider implementing a hybrid approach:
Use static generation where possible
Leverage edge functions for dynamic content
Implement strategic caching layers
Balance between server-side and client-side processing
2. Performance Optimization
Focus on performance improvements that directly impact costs:
Implement code splitting and lazy loading
Optimize third-party script loading
Minimize client-side JavaScript
Use efficient state management patterns
3. Infrastructure Planning
Think strategically about your infrastructure choices:
Consider multi-provider strategies for different services
Implement proper failover mechanisms
Plan for scaling scenarios
Optimize for geographic distribution
4. Team Collaboration
Establish team practices that promote cost-effective development:
Share optimization knowledge across the team
Implement cost-aware code review processes
Maintain documentation of cost-saving practices
Regular team training on platform updates



