The React ecosystem continues to evolve rapidly, presenting both opportunities and challenges for developers trying to stay current. As we navigate through 2025, choosing the right libraries has become increasingly crucial for building efficient, scalable applications. Whether you're a seasoned developer or just starting your React journey, understanding which libraries deserve your attention can significantly impact your development experience and project success.
"Every time I think I've finally got my entire stack of tools together, I read about something else that's considered essential by most React devs," shares a developer on Reddit, highlighting a common frustration in the community. This comprehensive guide aims to cut through the noise and present you with the most valuable React libraries for 2025, backed by real-world usage and community insights.
Why This Guide Matters
The React library landscape can be overwhelming. With thousands of packages available on npm, developers often struggle to identify which tools are worth investing time in. This challenge is particularly acute for self-taught developers who need comprehensive resources to fill knowledge gaps and avoid constant refactoring as their projects grow.
As one developer noted, "I just want to go ahead and be familiar with everything I need or might need down the line, instead of refactoring every time I realize it might be more optimal to add in a tool/library." This guide addresses exactly that need, helping you make informed decisions about your technology stack.
Essential Frameworks for Modern React Development
Next.js: The Full-Stack React Framework
Next.js has established itself as the go-to framework for building production-ready React applications. Its popularity continues to grow in 2025, thanks to its robust features:
Server-side rendering (SSR) and static site generation (SSG)
Built-in API routes
Automatic code splitting
Enhanced SEO capabilities
Zero-config deployment options
For developers building serious web applications, Next.js provides an excellent foundation that addresses many common challenges out of the box.
Vite: The Modern Build Tool
Vite has revolutionized the development experience with its lightning-fast build times and instant hot module replacement (HMR). Key benefits include:
Native ES modules support
Optimized build process
Rich plugin ecosystem
Excellent TypeScript integration
"The development experience with Vite is unmatched," according to many developers in the community, making it an essential tool for modern React development.
State Management Solutions
React Hook Form: The New Standard for Form Management
React Hook Form has emerged as the clear winner in form handling, effectively replacing older solutions like Formik. As one developer emphatically states, "Honestly, I'm surprised Formik is even mentioned here. React Hook Form has such a better API, and the patterns make you feel like you're working with React, not against it."
Key advantages include:
Minimal re-renders
Performant form validation
Intuitive API design
Excellent TypeScript support
Smaller bundle size
Redux Toolkit: The Evolved State Management Solution
While newer alternatives have emerged, Redux Toolkit remains a dominant force in state management, particularly for larger applications. Market analysis shows over 2,000 job listings mentioning Redux, compared to newer alternatives, demonstrating its continued relevance in the industry.
Redux Toolkit offers:
Simplified Redux logic
Built-in immutability support
Integrated debugging tools
Robust middleware ecosystem
Strong TypeScript integration
Zustand: The Lightweight Alternative
Zustand has gained traction as a minimalist state management solution. While it may not have the same job market presence as Redux (with only about 20 job listings nationwide mentioning it specifically), its simplicity and effectiveness make it an excellent choice for smaller to medium-sized projects.
Benefits include:
Minimal boilerplate
Hook-based API
Easy integration with React
Small bundle size
Great developer experience
Data Fetching and API Integration
TanStack Query (React Query): The Data-Fetching Powerhouse
TanStack Query has revolutionized how React applications handle server state. It's become the de facto solution for data fetching in 2025, offering:
Automatic background updates
Smart caching strategies
Request deduplication
Infinite scrolling support
Optimistic updates
The learning curve might be steep, but as one developer notes, "Once it clicks, it's awesome. The patterns it introduces for handling server state are game-changing."
Axios: The Reliable HTTP Client
While fetch API has improved significantly, Axios continues to be a popular choice for making HTTP requests in 2025. Its key features include:
Request and response interceptors
Automatic transforms for JSON data
Client-side support for protecting against XSRF
Progress monitoring for uploads and downloads
Easy request cancellation
UI Component Libraries
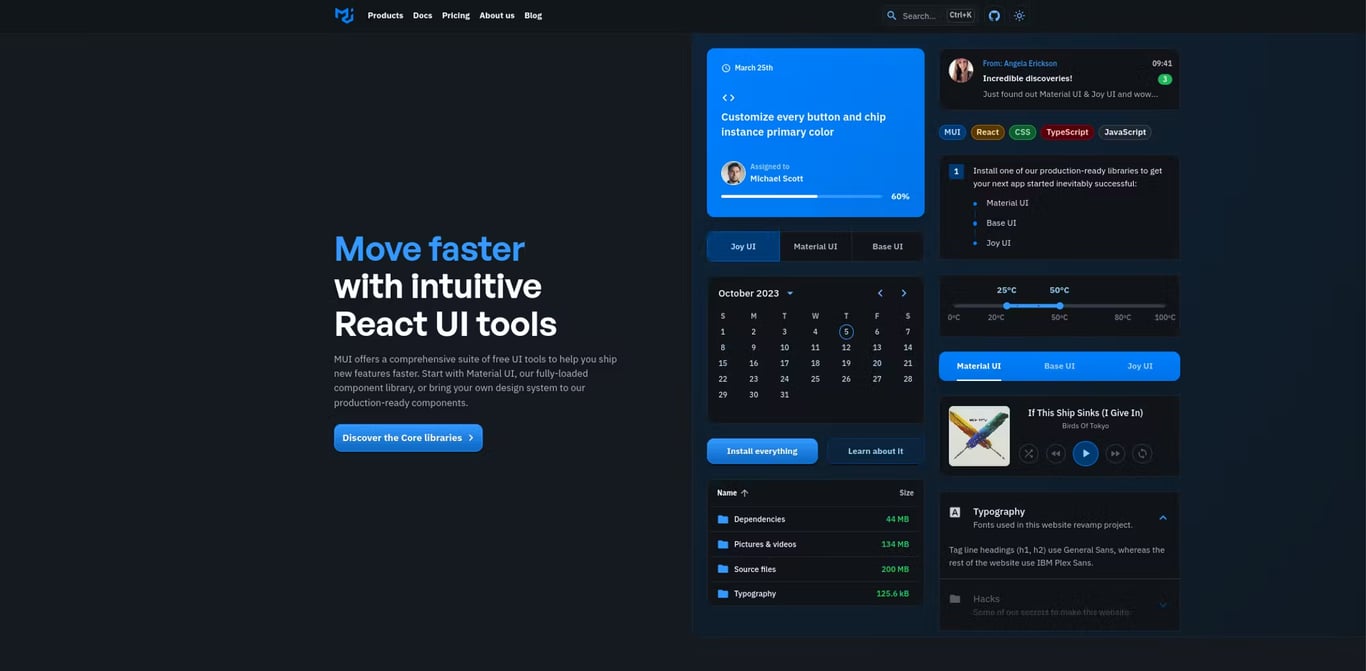
Material UI (MUI): The Enterprise Favorite

Material UI remains one of the most comprehensive React component libraries in 2025. Its popularity in enterprise settings is due to:
Extensive component collection
Consistent design language
Strong accessibility support
Robust theming system
Active community and regular updates
Chakra UI: The Developer's Choice

Chakra UI has gained significant traction for its developer-friendly approach and modern features:
Style props for quick customization
First-class dark mode support
Excellent accessibility
Composable components
Framework agnostic design system
Ant Design: The Enterprise Solution

Ant Design continues to be a top choice for enterprise applications in 2025, offering:
Comprehensive component library
Enterprise-level design system
Excellent documentation
International language support
Rich ecosystem of tools and plugins
Styling Solutions
Tailwind CSS: The Utility-First Revolution
Tailwind CSS has transformed how developers approach styling in React applications. As one developer notes, "Most larger companies I have worked at use Tailwind and build their own components." Its benefits include:
Rapid prototyping capabilities
Consistent design system
Reduced CSS bundle size
Excellent developer experience
Strong community support
CSS-in-JS Solutions
While traditional CSS solutions remain viable, modern CSS-in-JS libraries continue to evolve and provide powerful features:
Styled ComponentsScoped styles
Dynamic theming
CSS preprocessing
Native mobile support
Automatic critical CSS
Local scope by default
Composition support
Build tool integration
Type safety with TypeScript
No runtime overhead
Animation Libraries
Framer Motion: The Animation Powerhouse
Framer Motion has become the go-to solution for adding sophisticated animations to React applications in 2025. It offers:
Declarative animations
Gesture support
Layout animations
SVG animations
Exit animations
The library's intuitive API makes it easy to add professional-looking animations to your applications without getting lost in complex animation logic.
Testing Libraries
React Testing Library: The Standard for Component Testing
React Testing Library has maintained its position as the preferred testing solution for React components in 2025. Its philosophy of testing components as users would interact with them has resonated with the community.
Key features include:
User-centric testing approaches
Built-in accessibility checks
Simple and intuitive API
Query utilities that encourage good testing practices
Strong community support
Jest: The Complete Testing Framework
Jest continues to be the foundation of testing React applications, offering:
Snapshot testing
Code coverage reporting
Mock functions and modules
Parallel test execution
Interactive mode for development
Authentication Solutions
Auth0: The Complete Authentication Platform
Auth0 remains a popular choice for handling authentication in React applications, providing:
Social login integration
Multi-factor authentication
Custom authentication flows
Enterprise identity providers
Comprehensive security features
NextAuth.js
For Next.js applications specifically, NextAuth.js has become increasingly popular due to its:
Built-in providers for popular services
Database session management
JWT support
Serverless compatibility
TypeScript support
Development Tools and Utilities
TypeScript: The Essential Development Tool
While not strictly a library, TypeScript has become an indispensable tool for React development in 2025. Benefits include:
Enhanced code reliability
Better developer experience
Improved maintainability
Rich IDE support
Easier refactoring
Storybook: The Component Development Environment
Storybook continues to be essential for component-driven development:
Isolated component development
Interactive documentation
Visual testing capabilities
Addon ecosystem
Design system support
Zod: Type Validation Made Easy
Zod has emerged as a powerful solution for runtime type validation:
TypeScript integration
Schema composition
Async validation
Error handling
Parse and transform data
Performance Optimization Libraries
React Virtualized
For applications dealing with large lists or tables:
Efficient rendering of large datasets
Window and list virtualization
Grid and table components
Auto-sizing support
Mobile support
Immer: Immutable State Management
Immer simplifies working with immutable state:
Intuitive API for state updates
Reduced boilerplate
Excellent TypeScript support
Compatible with any state management
Minimal learning curve
Conclusion
As we've explored, the React ecosystem in 2025 offers a rich array of libraries and tools to enhance your development experience. From robust frameworks like Next.js to state management solutions like Redux Toolkit and Zustand, and from UI libraries like Material UI to testing tools like React Testing Library, the options are diverse and powerful.
Key Takeaways:
Stay flexible: The React landscape continues to evolve. Be open to learning new tools and adapting your stack as needed.
Focus on fundamentals: While libraries come and go, a strong understanding of React fundamentals remains crucial.
Consider project needs: Not every library is necessary for every project. Choose tools that align with your specific requirements.
Community matters: Pay attention to community adoption and support when selecting libraries.
Performance is key: Prioritize libraries that contribute to better application performance and user experience.
Remember, the best tech stack is one that you and your team can work with efficiently. As one developer wisely noted, "The most important thing is to pick something and stick with it long enough to ship." By staying informed about the latest tools while focusing on your project goals, you'll be well-equipped to build robust, efficient React applications in 2025 and beyond.