
Creating a blog has never been easier, thanks to powerful frameworks like Next.js and the availability of high-quality starter kits. These starter kits provide a robust foundation to get your blog up and running quickly, with pre-configured features and stylish designs. In this article, we'll explore the best free Next.js blog starter kits, focusing on their unique features, ease of use, and customization options. Whether you're a seasoned developer or a beginner, you'll find a starter kit that fits your needs perfectly.
1. Wisp CMS Next.js Blog Starter Kit

First on our list is the Wisp CMS Next.js Blog Starter Kit. Designed to work seamlessly with Wisp CMS, this starter kit offers a comprehensive solution for bloggers who want to leverage the power of Next.js with the flexibility of a modern content management system.
Key Features
SEO Optimization: Built-in SEO features help enhance your blog's visibility on search engines.
Markdown Support: Easily create and manage blog posts using Markdown.
Theming and Customization: Fully customizable themes to match your brand's identity.
Fast Performance: Optimized for speed, ensuring a quick load time for your readers.
Integration with Wisp CMS: Seamless integration with Wisp CMS for easy content management.
How to Set Up
Clone the Repository: Start by cloning the Wisp CMS Next.js Blog Starter Kit repository from GitHub.
git clone https://github.com/wisp-cms/nextjs-blog-starter-kit.git cd nextjs-blog-starter-kitInstall Dependencies: Navigate to the project directory and install the required dependencies.
npm installConfigure Wisp CMS: Follow the documentation to configure Wisp CMS with your Next.js blog.
Run the Development Server: Start the development server to see your blog in action.
npm run devCustomize Your Blog: Use the built-in customization options to tailor your blog's appearance and functionality.
Example Use Cases
Personal Blogs: Perfect for individuals looking to share their thoughts and experiences online.
Tech Blogs: Ideal for tech enthusiasts who want to write about the latest in technology.
Business Blogs: Great for businesses looking to engage with their audience through blog content.
For more details and examples, check out the Wisp CMS documentation.
2. Vercel Blog Starter Kit

The Vercel Blog Starter Kit is another popular choice among developers. This starter kit is designed to provide a sleek, modern blog with minimal effort, leveraging Vercel's powerful hosting capabilities.
Key Features
Markdown Support: Write your blog posts in Markdown for a simple and efficient content creation process.
Static Site Generation (SSG): Uses Next.js's SSG capabilities for fast load times and improved performance.
Tailwind CSS Integration: Styled with Tailwind CSS for a clean, responsive design.
SEO Optimization: Pre-configured SEO settings to boost your blog's search engine ranking.
How to Set Up
Clone the Repository: Clone the Vercel Blog Starter Kit repository from GitHub.
git clone https://github.com/vercel/next.js/tree/canary/examples/blog-starter cd blog-starterInstall Dependencies: Navigate to the project directory and install the dependencies.
npm installRun the Development Server: Start the development server to preview your blog.
npm run devCustomize Your Blog: Modify the configuration and styling to suit your preferences.
Links
Use Cases
Personal Projects: Ideal for personal blog projects looking for a quick and efficient setup.
Developer Blogs: Perfect for developers who want to document their coding journey or share tutorials.
Company Blogs: Suitable for companies aiming to maintain a professional blog with minimal setup time.
Stay tuned for more Next.js blog starter kits as we continue to explore the best options available. In the next section, we'll cover the Tailwind Next.js Starter Blog and how it can enhance your blogging experience with its seamless Tailwind CSS integration.
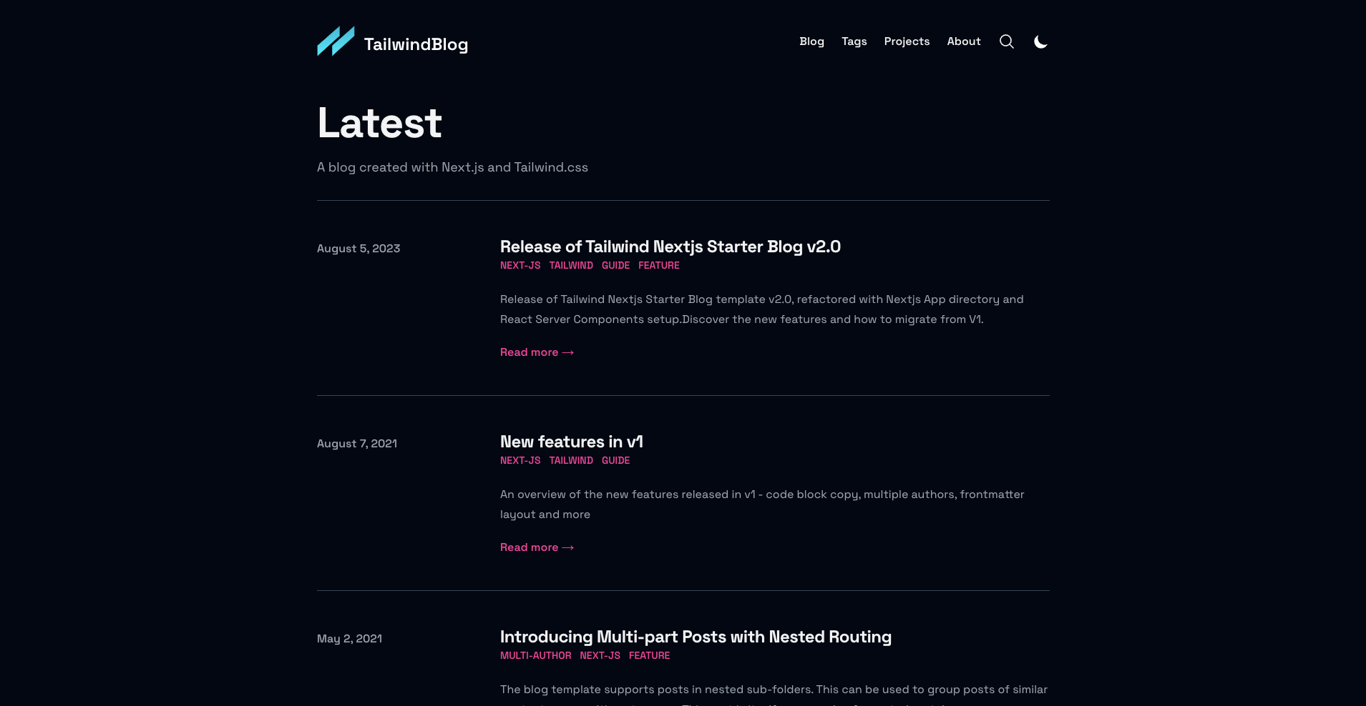
3. Tailwind Next.js Starter Blog

The Tailwind Next.js Starter Blog is a popular choice among developers for its clean design and seamless integration with Tailwind CSS. This starter kit simplifies the process of setting up a new blog, allowing you to focus on content creation rather than configuration.
Key Features
Tailwind CSS Integration: Leverages the power of Tailwind CSS for a minimalist and responsive design.
Markdown Support: Write and manage your blog posts using Markdown for a streamlined content creation process.
SEO-Friendly: Pre-configured SEO settings to help your blog rank higher on search engines.
Dark Mode: Built-in dark mode support for a modern look and feel.
High Performance: Optimized for fast load times and smooth user experience.
How to Set Up
Clone the Repository: Clone the Tailwind Next.js Starter Blog repository from GitHub.
git clone https://github.com/timlrx/tailwind-nextjs-starter-blog.git cd tailwind-nextjs-starter-blogInstall Dependencies: Navigate to the project directory and install the necessary dependencies.
npm installRun the Development Server: Start the development server to preview your blog.
npm run devCustomize the Design: Use Tailwind CSS to customize the design and layout of your blog to match your preferences.
Links
Use Cases
Personal Blogs: Perfect for personal projects with a focus on clean design and simplicity.
Technical Blogs: Ideal for developers who want to share technical content and tutorials.
Design Blogs: Suitable for designers who want to showcase their work with a visually appealing blog.
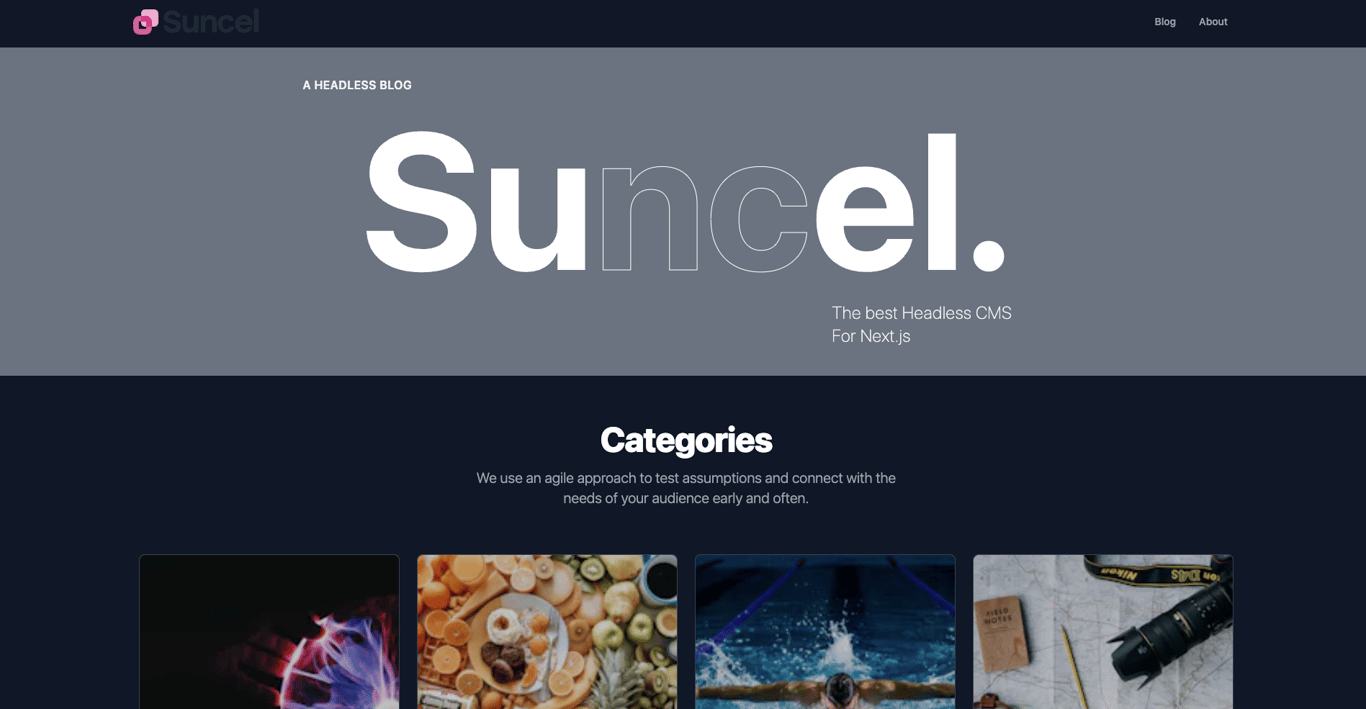
4. Suncel Blog Starter with Next.js 13

The Suncel Blog Starter with Next.js 13 is a comprehensive solution for bloggers who want to leverage the latest features of Next.js. This starter kit integrates seamlessly with Suncel CMS, providing a powerful content management system for your blog.
Key Features
Next.js 13: Utilizes the latest features of Next.js for improved performance and functionality.
Suncel CMS Integration: Seamless integration with Suncel CMS for easy content management.
SEO Module: Built-in SEO module to help your blog rank higher on search engines.
Light and Dark Themes: Support for both light and dark themes to suit your preferences.
Automatic Category Management: Automatically manage categories for your blog posts.
How to Set Up
Clone the Repository: Clone the Suncel Blog Starter repository from GitHub.
git clone https://github.com/suncel-io/nextjs-blog-starter.git cd nextjs-blog-starterInstall Dependencies: Navigate to the project directory and install the necessary dependencies.
npm installConfigure Suncel CMS: Follow the provided documentation to configure Suncel CMS with your Next.js blog.
Run the Development Server: Start the development server to preview your blog.
npm run devCustomize Your Blog: Use the customization options to tailor the blog's appearance and functionality to your needs.
Links
Use Cases
Tech Blogs: Ideal for tech enthusiasts who want to write about the latest technology trends.
Business Blogs: Great for businesses looking to maintain a professional blog with minimal setup effort.
General Blogging: Suitable for any type of blog, thanks to its versatile features and customization options.
Stay tuned for more Next.js blog starter kits in the next sections, where we will explore other popular options like Bookworm Light, Geeky Next.js, and Nobelium.
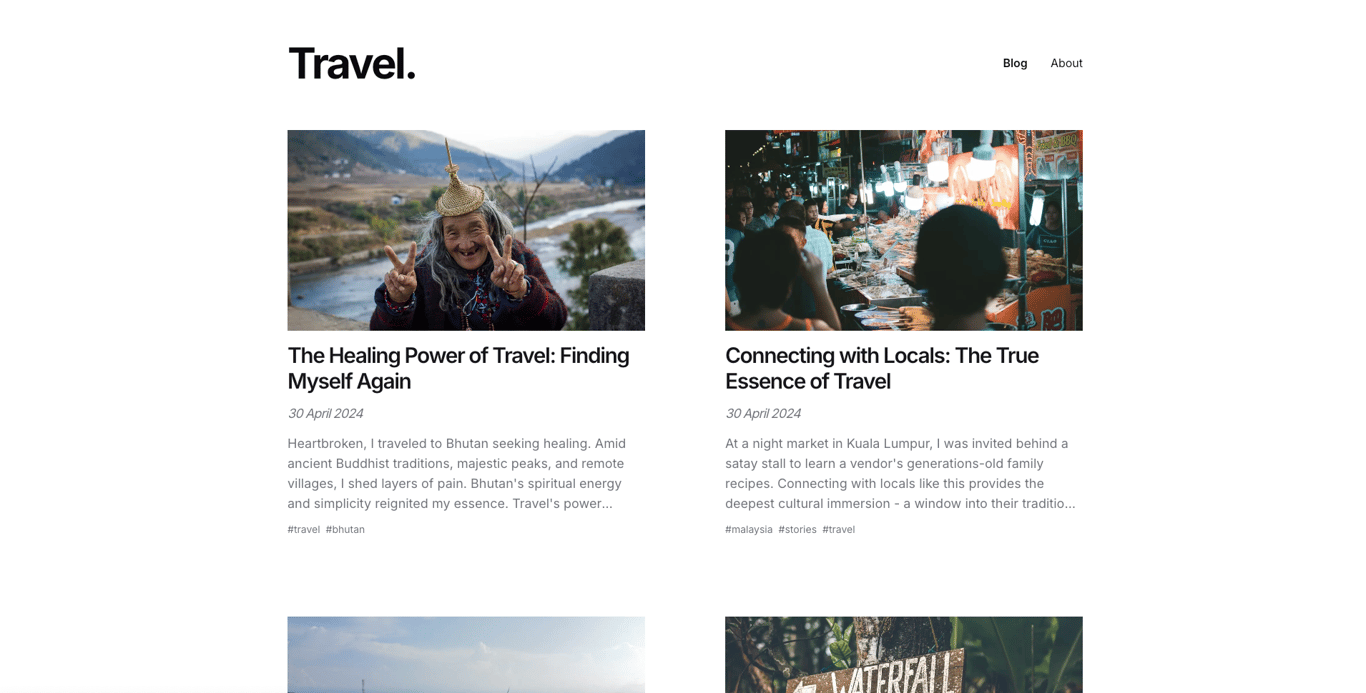
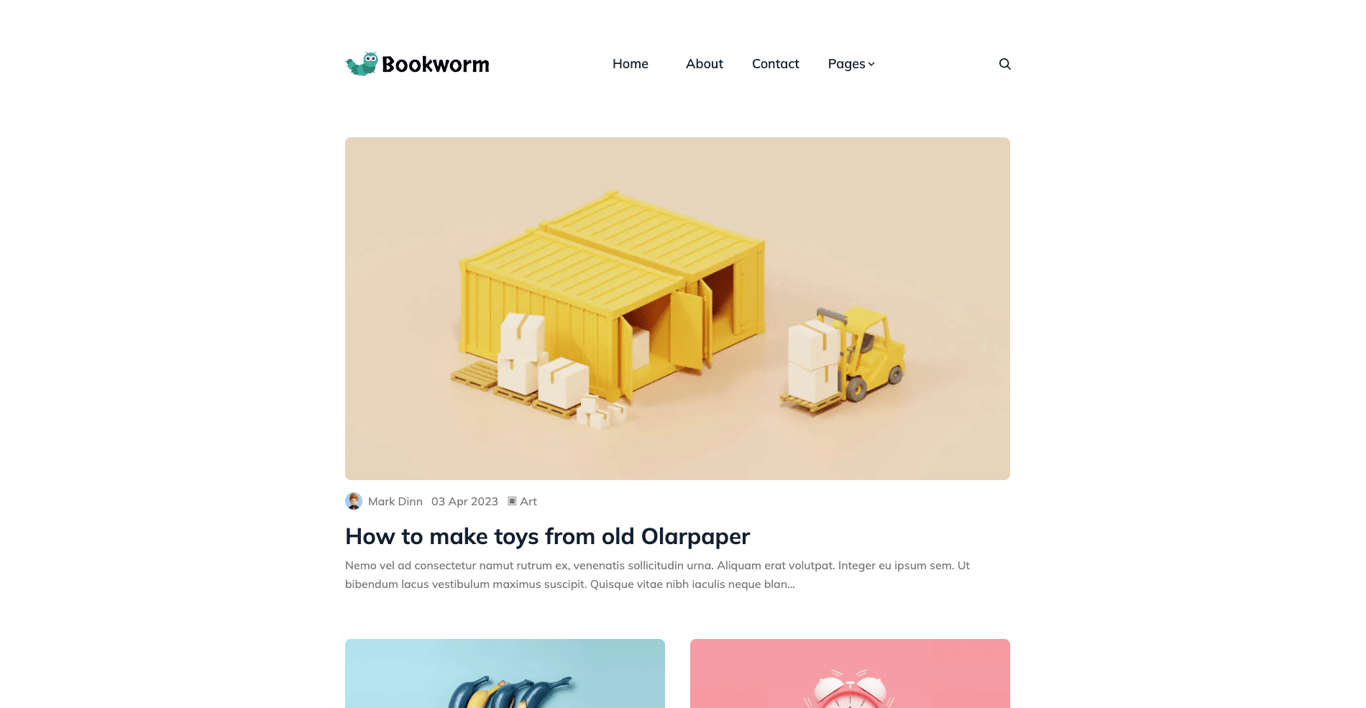
5. Bookworm Light - Next.js Blog Template

The Bookworm Light template is a versatile and feature-rich option for bloggers. It is designed to be easy to set up and customize, making it an excellent choice for both beginners and experienced developers.
Key Features
Multi-Author Support: Allows multiple authors to contribute to the blog, making it ideal for team projects.
Responsive Design: Fully responsive design that looks great on any device.
Contact Form Support: Built-in contact form to help your readers get in touch with you.
SEO Optimization: Pre-configured to help your blog rank higher on search engines.
Custom Logo Support: Easily add your own logo to the blog.
How to Set Up
Clone the Repository: Clone the Bookworm Light repository from GitHub.
git clone https://github.com/themefisher/bookworm-light-nextjs.git cd bookworm-light-nextjsInstall Dependencies: Navigate to the project directory and install the required dependencies.
npm installRun the Development Server: Start the development server to preview your blog.
npm run devCustomize Your Blog: Use the provided configuration options to personalize the design and functionality of your blog.
Links
Use Cases
Multi-Author Blogs: Perfect for blogs with multiple contributors.
Responsive Blogs: Great for bloggers who want a mobile-friendly design.
SEO-Optimized Blogs: Ideal for bloggers looking to improve their search engine rankings.
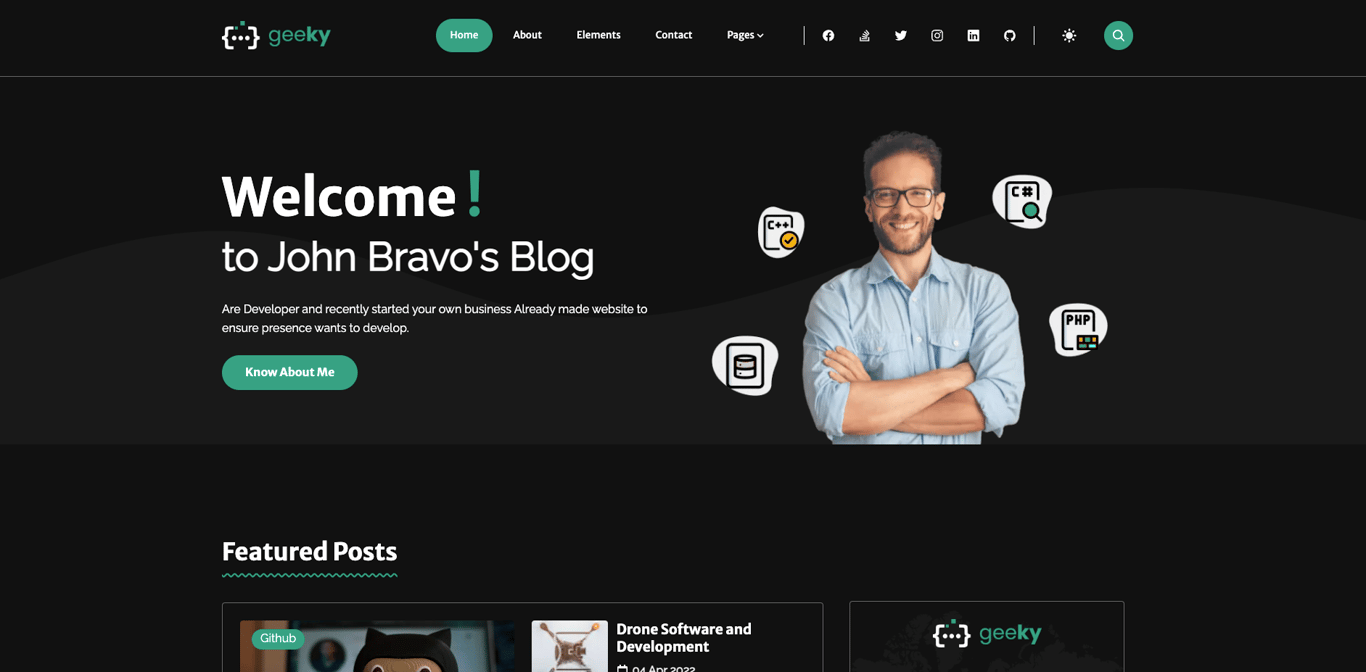
6. Geeky Next.js - Free Next.js & Tailwind CSS Blog Template

Geeky Next.js is a high-performance blog template built with Next.js and Tailwind CSS. It is designed for tech-savvy website owners who want a modern and fast blog solution.
Key Features
Performance Optimized: Achieves a Google Page Speed score of 100 for desktop, ensuring a fast and smooth user experience.
Contact Form Support: Includes a built-in contact form to facilitate reader engagement.
Disqus Comments: Integrated with Disqus for easy comment management.
Dark Mode: Provides a dark mode option for a sleek and modern look.
MDX Support: Supports MDX (Markdown with React components) for flexible content creation.
How to Set Up
Clone the Repository: Clone the Geeky Next.js repository from GitHub.
git clone https://github.com/statichunt/geeky-nextjs.git cd geeky-nextjsInstall Dependencies: Navigate to the project directory and install the necessary dependencies.
npm installRun the Development Server: Start the development server to preview your blog.
npm run devCustomize Your Blog: Tailor the design and functionality of your blog using the available customization options.
Links
Use Cases
Tech Blogs: Ideal for tech enthusiasts and developers who want to share technical content.
High-Performance Blogs: Suitable for bloggers who prioritize speed and performance.
Modern Blogs: Perfect for bloggers looking for a sleek and modern design with dark mode support.
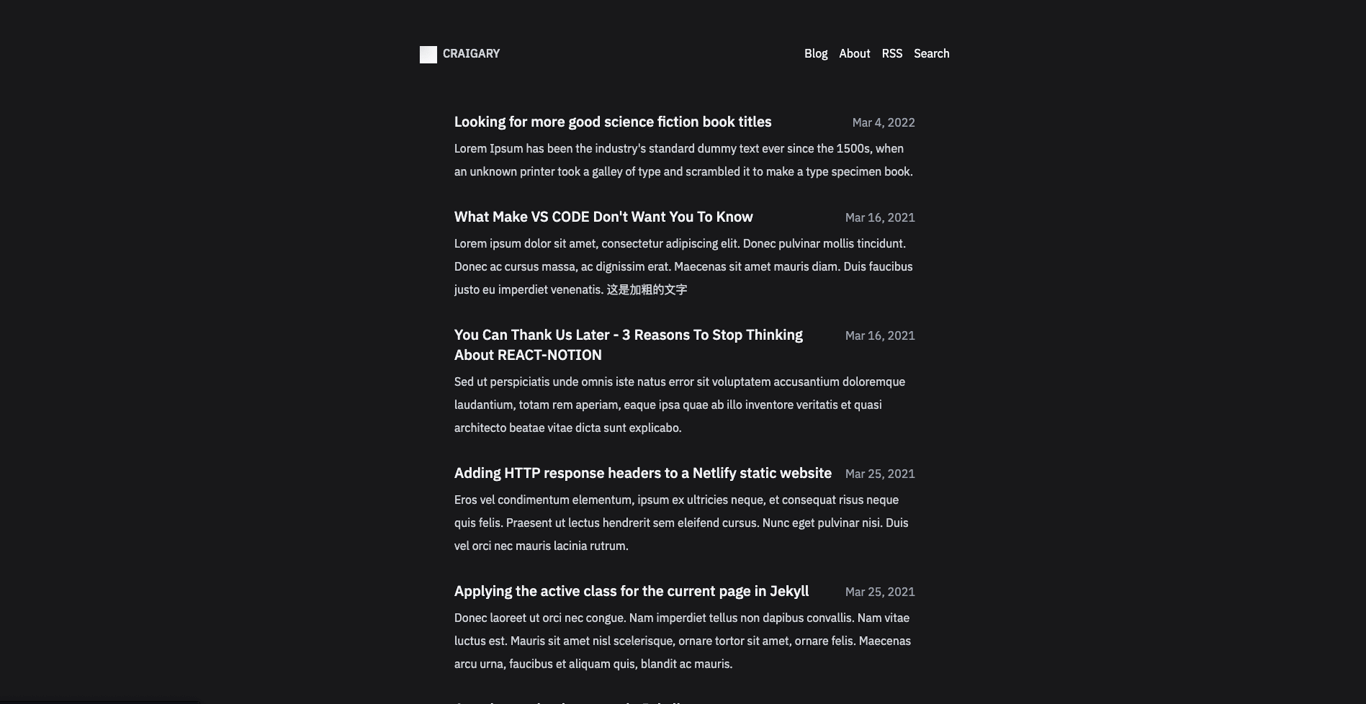
7. Nobelium - Notion Powered Blog

Nobelium is a unique blog starter that leverages Notion as a content management system. This template is ideal for users who prefer using Notion for writing and organizing their content.
Key Features
Notion Integration: Uses Notion's API to manage blog content, making it easy to write and update posts.
Fast Page Rendering: Optimized for quick page loading and smooth user experience.
Incremental Static Regeneration: Supports incremental static regeneration, eliminating the need to redeploy after content updates.
Fully Responsive: Designed to look great on any device.
Rich Configuration Options: Offers extensive customization options, including support for comments, quick search, tag filter, RSS, and analytics.
How to Set Up
Clone the Repository: Clone the Nobelium repository from GitHub.
git clone https://github.com/craigary/nobelium.git cd nobeliumInstall Dependencies: Navigate to the project directory and install the required dependencies.
npm installConfigure Notion: Follow the provided documentation to configure Notion with your Next.js blog.
Run the Development Server: Start the development server to preview your blog.
npm run devCustomize Your Blog: Use the rich configuration options to personalize the look and feel of your blog.
Links
Use Cases
Notion Users: Perfect for users who prefer using Notion for content creation and management.
Fast Blogs: Ideal for bloggers who prioritize fast page rendering and performance.
Customizable Blogs: Great for those who want extensive customization options and features.
Stay tuned for additional notable mentions in the next section, where we will briefly cover more Next.js blog starter templates that can enhance your blogging experience.
8. Notable Mentions
In addition to the detailed descriptions above, several other Next.js blog starter kits are worth considering. These templates offer unique features and benefits that can cater to various blogging needs.
Next.js Blog Starter with Markdown Support
This template is perfect for bloggers who prefer writing in Markdown. It provides a simple and efficient setup process and integrates modern tools for an enhanced blogging experience.
Key FeaturesMarkdown Support: Write and manage blog posts using Markdown.
SEO Optimization: Pre-configured for improved search engine rankings.
Dark Mode: Built-in support for dark mode.
Responsive Design: Fully responsive and mobile-friendly layout.
Next.js + Contentful Blog Starter
Integrating Contentful's powerful CMS capabilities, this blog starter kit is ideal for those who need robust content management features.
Key FeaturesContentful Integration: Manage your content with Contentful CMS.
SEO-Friendly: Optimized for search engines to improve visibility.
Modern Design: Sleek and modern design with customizable features.
Next.js TailwindCSS Blog Template with MDX
This template leverages the power of MDX, allowing you to write JSX within Markdown files. It's perfect for technical blogs that require complex formatting and interactive content.
Key FeaturesMDX Support: Write JSX within Markdown for a more interactive content experience.
TailwindCSS Integration: Style your blog with TailwindCSS.
SEO Optimization: Enhanced search engine optimization features.
Prismic + Next.js Blog Starter
This template is designed to work seamlessly with Prismic CMS, providing a flexible and powerful blogging platform.
Key FeaturesPrismic Integration: Manage your content with Prismic's headless CMS.
Static Site Generation: Uses Next.js's SSG capabilities for fast load times.
Customizable Design: Easily customize the design to match your brand.
Conclusion
In conclusion, there are numerous free Next.js blog starter kits available, each offering unique features and benefits. Whether you're a developer looking for a technical blog solution or a content creator needing a robust content management system, there is a starter kit to meet your needs.
We encourage you to explore these templates and choose the one that best fits your requirements. For those who want a comprehensive solution with excellent support, consider trying out the Wisp CMS Next.js Blog Starter Kit. Wisp CMS provides a powerful and flexible platform to enhance your blogging experience with seamless content management and customization.
For more information and to get started, visit Wisp CMS.
Happy blogging!