 You've spent hours building your frontend application, carefully crafting components and state management. Everything looks perfect in development. Then you deploy to production, and suddenly your app crashes with cryptic runtime errors. The culprit? Your API is returning data in a completely different shape than your frontend expected.
You've spent hours building your frontend application, carefully crafting components and state management. Everything looks perfect in development. Then you deploy to production, and suddenly your app crashes with cryptic runtime errors. The culprit? Your API is returning data in a completely different shape than your frontend expected.
Sound familiar? This frustrating scenario plays out daily for developers worldwide, leading to wasted time, increased debugging efforts, and compromised user experiences.
What Are Typesafe APIs?
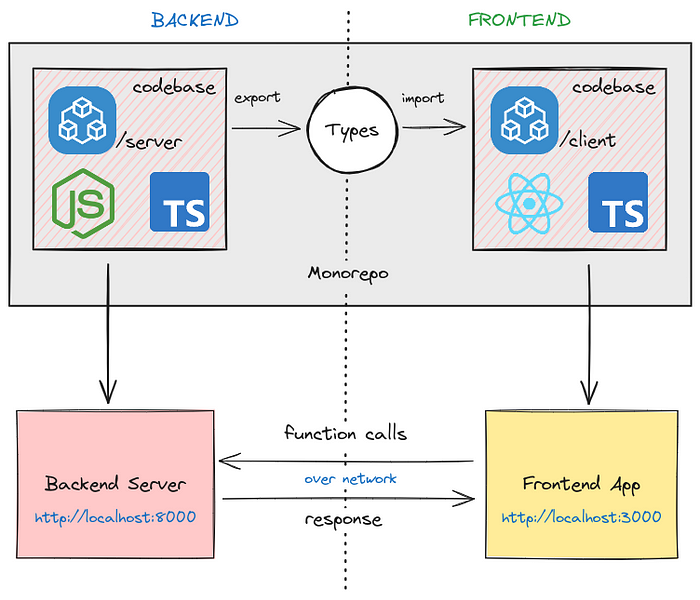
Typesafe APIs represent a powerful approach to modern development that ensures both the client and server communicate using strictly defined data types. Instead of discovering mismatched data structures at runtime (when users are actively using your application), typesafe APIs catch these errors during development—often right in your code editor.
At their core, typesafe APIs enforce that:
All data passed between client and server adheres to predefined structures
Any deviation from these structures is caught during development or compilation
Developers receive immediate feedback when attempting to use incorrect data shapes
This approach fundamentally shifts error detection from runtime to compile time, dramatically reducing the risk of production failures and enhancing overall application reliability.
As one developer noted in a Reddit thread: "It's not perfect but it's good enough for me"—highlighting how even imperfect typesafe solutions dramatically improve upon traditional API development approaches.
Why Typesafe APIs Matter in Modern Development
The adoption of typesafe APIs significantly transforms the development process in several key ways:
Enhanced Reliability and Robustness
By catching type errors during development, typesafe APIs drastically reduce the number of runtime errors that make it to production. According to insights from Dev.to, applications implementing typesafe APIs can see up to a 30% reduction in production errors related to data inconsistencies.
This reliability isn't just about fewer bugs—it's about creating more stable, trustworthy applications that both developers and users can depend on.
Improved Developer Experience
Perhaps the most immediate benefit developers notice when adopting typesafe APIs is the enhanced coding experience:
Autocomplete suggestions appear as you type, showing available properties and methods
Immediate error feedback highlights mistakes directly in your editor
Confident refactoring becomes possible as type changes propagate throughout your codebase
These experiences stand in stark contrast to the traditional API development cycle of write, deploy, test, discover errors, and repeat.
Accelerated Development Cycles
While there is an initial investment in setting up typesafe systems, the long-term benefits for development speed are substantial. With proper type definitions in place:
Fewer bugs make it to testing phases, accelerating the feedback loop
Documentation becomes partially automated through the type system itself
New team members can onboard faster by exploring the API's type definitions
Reusability and Maintainability
Well-defined interfaces and schemas promote code reuse across projects. When your API contracts are clearly defined through types, you can:
Share type definitions between frontend and backend codebases
Reuse validation logic derived from your types
Create consistent patterns for API interactions throughout your application
Popular Approaches to Building Typesafe APIs
Modern development offers several powerful options for implementing typesafe APIs, each with distinct advantages. Let's explore the most prominent solutions.
oRPC: Contract-First Development with Multi-Runtime Support
oRPC has emerged as a powerful library for creating typesafe APIs with minimal configuration. It embraces a contract-first approach, where you define your API structure upfront, enhancing clarity and confidence.

Key Features of oRPC
Contract-First Development: Define API contracts upfront for enhanced clarity
Multi-Runtime Support: Works seamlessly across Cloudflare, Deno, Node.js, and more
Real-time Capabilities: Supports Server-Sent Events (SSE) for live data streaming
Server Action Integration: Seamlessly works with React Server Actions in Next.js
Typesafe Error Handling: Errors maintain their types throughout the request lifecycle
Here's how you might define a simple user API with oRPC:
// Define your API contract
import { createAPI } from 'orpc';
// Define a user type
type User = {
id: number;
name: string;
email: string;
};
// Create the API definition
export const api = createAPI({
getUser: {
input: { id: 'number' },
output: 'User',
handler: async ({ id }) => {
// Implementation details here
return { id, name: "Alice", email: "alice@example.com" };
}
},
createUser: {
input: { name: 'string', email: 'string' },
output: 'User',
handler: async ({ name, email }) => {
// Implementation details here
return { id: 1, name, email };
}
}
});
On the client side, you can then consume this API with full type safety:
import { createClient } from 'orpc/client';
import { api } from './api';
const client = createClient(api, {
baseUrl: 'http://localhost:3000/api',
});
// TypeScript knows that user will have id, name, and email properties
const user = await client.getUser({ id: 1 });
console.log(user.name); // Works perfectly
console.log(user.unknownProperty); // TypeScript error!
tRPC: End-to-End Type Safety Without Schemas
tRPC offers a highly efficient alternative for creating typesafe APIs without requiring additional schema definitions or code generation steps. It automatically infers types from your API procedures, creating a seamless developer experience.

Key Features of tRPC
Zero Schema Definition: Automatically infers types from your API procedure implementations
End-to-End Type Safety: Complete type consistency between client and server
Auto Suggestions: Enhanced developer productivity through intelligent type hints
React Integration: First-class support for React hooks and Tanstack Query
Here's how you might implement a similar API using tRPC:
import { initTRPC } from '@trpc/server';
// Initialize tRPC
const t = initTRPC.create();
const router = t.router;
const publicProcedure = t.procedure;
// Create a simple router
export const appRouter = router({
getUser: publicProcedure
.input((val) => {
if (typeof val !== 'number') throw new Error('Invalid input');
return val;
})
.query(async (req) => {
const id = req.input;
// Implementation details here
return { id, name: "Alice", email: "alice@example.com" };
}),
createUser: publicProcedure
.input((val) => {
if (!val || typeof val.name !== 'string' || typeof val.email !== 'string') {
throw new Error('Invalid input');
}
return val;
})
.mutation(async (req) => {
const { name, email } = req.input;
// Implementation details here
return { id: 1, name, email };
}),
});
// Type representing the router
export type AppRouter = typeof appRouter;
Client-side consumption with tRPC:
import { createTRPCProxyClient, httpBatchLink } from '@trpc/client';
import type { AppRouter } from './server';
// Create a client
const trpc = createTRPCProxyClient<AppRouter>({
links: [
httpBatchLink({
url: 'http://localhost:3000/trpc',
}),
],
});
// TypeScript knows the shape of the returned user
const user = await trpc.getUser.query(1);
console.log(user.name); // Works perfectly
console.log(user.unknownProperty); // TypeScript error!
Comparing oRPC and tRPC
When evaluating which typesafe API solution best fits your needs, consider these key differences:
Feature | oRPC | tRPC |
|---|---|---|
Approach | Contract-first development | Inferred types from implementation |
Schema Definition | Explicit schema required | No schema needed (inferred) |
Learning Curve | Moderate | Low to moderate |
Multi-Runtime Support | Excellent (Node.js, Deno, Cloudflare) | Good (Primarily Node.js) |
React Integration | Server Actions, Tanstack Query | React Hooks, Tanstack Query |
Real-time Support | Server-Sent Events (SSE) | Limited |
Maturity | Newer, rapidly evolving | More established |
Error Handling | Typesafe errors | Basic error handling |
As one developer noted in a Reddit thread, many are "waiting for this [oRPC] to stabilize but I like it the most when compared to other alternatives!" This sentiment highlights the excitement around newer solutions like oRPC while acknowledging the value of proven tools like tRPC.
For a detailed comparison, you can check the official comparison documentation.
Beyond RPC: Alternative Approaches to Typesafe APIs
While oRPC and tRPC offer powerful RPC-style solutions, other approaches to typesafe APIs deserve consideration:
OpenAPI and Swagger
The OpenAPI Specification (formerly Swagger) provides a language-agnostic way to describe RESTful APIs. Combined with code generation tools, it can create typesafe clients from API specifications.
// Example of generated TypeScript client from OpenAPI spec
const api = new PetStoreClient();
// TypeScript knows the shape of the returned pet
const pet = await api.getPetById(123);
GraphQL with TypeScript
GraphQL inherently provides a schema-based approach that can be leveraged for typesafety when combined with TypeScript:
const GET_USER = gql`
query GetUser($id: ID!) {
user(id: $id) {
id
name
email
}
}
`;
// Generated types ensure typesafety
const { data } = await client.query<GetUserQuery, GetUserQueryVariables>({
query: GET_USER,
variables: { id: "123" }
});
As noted in a Reddit discussion, "GraphQL allows you to get the results of multiple queries in one request and only select the data you want. It's more than just type safety."
Conclusion
Typesafe APIs represent a significant advancement in modern development practices, offering enhanced reliability, improved developer experiences, and accelerated development cycles. Whether you choose oRPC for its contract-first approach and multi-runtime support, tRPC for its seamless type inference, or another solution like OpenAPI or GraphQL, embracing typesafe APIs will fundamentally improve your development workflow.
The key is to select the approach that best aligns with your team's needs, technical requirements, and existing infrastructure. As typesafe API technologies continue to evolve, staying informed about the latest tools and best practices will help you build more robust, maintainable applications with confidence.
For developers looking to get started, both oRPC and tRPC offer excellent documentation and examples to guide you through implementation. The investment in learning these technologies pays significant dividends through reduced bugs, improved code quality, and a more enjoyable development experience.