
When taking on freelance web projects, one of the most critical decisions you'll make is choosing the right Content Management System (CMS). The right CMS can streamline your workflow, improve client satisfaction, and even open up new revenue streams. This article will guide you through the key considerations for picking a CMS, focusing on the multi-tenancy feature, importance of a good editor experience, and the necessity of easily configuring the CMS for different projects.
Understanding Multi-Tenancy in CMS

Multi-tenancy is a feature that allows you to manage multiple blogs or websites from a single account. This feature is particularly beneficial if you're handling multiple clients or projects simultaneously. Let's delve into why multi-tenancy is crucial for freelance web developers.
Benefits of Multi-Tenancy
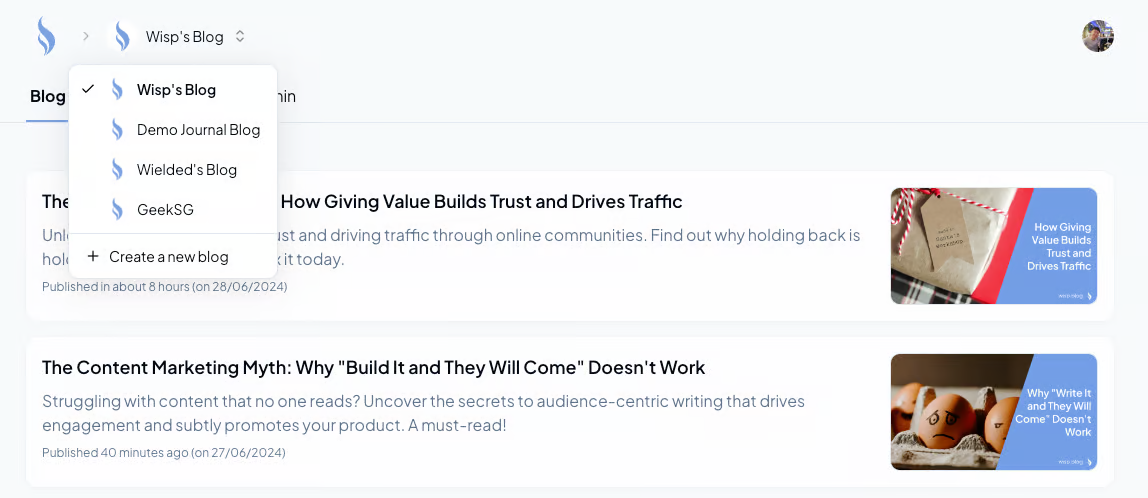
Centralized ManagementManaging multiple blogs from a single account can save you a significant amount of time and effort. For example, Wisp CMS offers a multi-tenancy feature that allows you to manage various projects from one dashboard. This is particularly useful for indie hackers with multiple projects, SEO agencies handling several clients, or anyone with diverse interests.
Seamless SwitchingWith multi-tenancy, you can easily switch between different blogs without logging in and out of various accounts. This seamless experience is like having multiple workspaces, each with its unique identity but accessible from a central dashboard.
Flexible PricingEach blog or website in a multi-tenant CMS is treated as an independent entity. This flexibility allows you to operate some blogs on a free tier, while others can benefit from premium features. For instance, Wisp CMS offers different pricing tiers, including a free tier for experimentation and team subscriptions for more extensive projects.
Ideal for AgenciesAgencies can significantly benefit from the multi-tenancy feature. You can set up and manage blogs for all your clients from one account, streamlining your workflow and saving precious time. The free tier allows testing with new clients without any upfront cost.
The Importance of a Good Editor Experience

A good editor experience is essential for efficient content creation and management. Here's why you should prioritize a CMS with a robust editor interface.
WYSIWYG Interface
A What You See Is What You Get (WYSIWYG) editor allows content creators to see a real-time preview of their work. This feature is crucial for making immediate adjustments and ensuring that the final output matches the expected design.
User-Friendly Interface
The ease of use in the editor interface allows content creators to focus on creating content rather than managing the system. An intuitive editor reduces the learning curve and increases productivity.
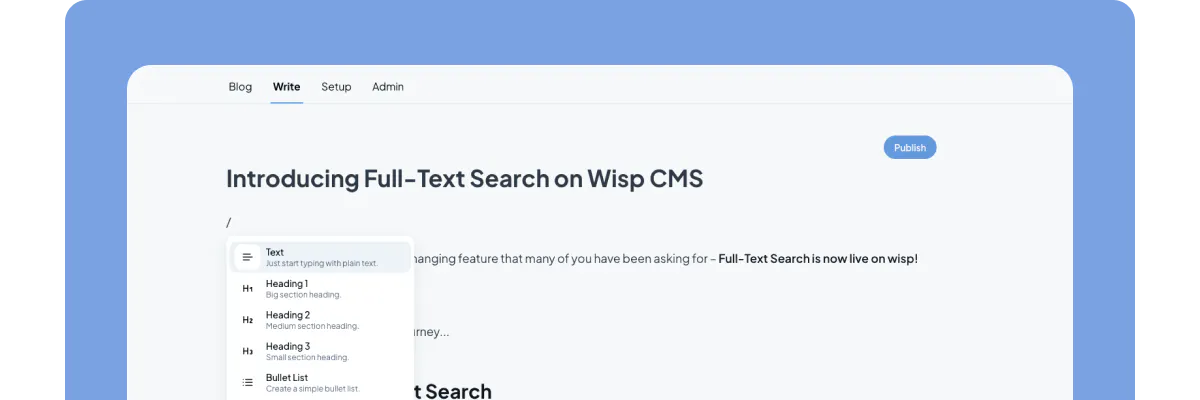
Examples of Good Editor ExperiencesWisp: Offers a minimalist editor similar to Medium.com's editor that lets you write without distraction (try it out!)
HubSpot: Offers a rich-text toolbar with options for text formatting, embedding multimedia, and more.
DynamicWeb: Emphasizes an editor-centric CMS that empowers content creators, making the process agile and responsive.
Benefits for Freelance Projects
A good editor experience can significantly impact freelance projects by improving efficiency and satisfaction. Content creators can see real-time changes, reducing the need for repeated edits and previews. This leads to a more streamlined workflow and quicker project turnaround times.
Easily Configurable CMS
An easily configurable CMS can make a world of difference in managing freelance projects. Here’s why:
Role-Based Access Control (RBAC)
RBAC ensures that different users have the appropriate access levels. This is crucial for maintaining security and ensuring that only authorized personnel can make specific changes.
Customizable Workflows
Customizable workflows allow for effective content approval processes. This feature enables different roles to interact and pass content through a predefined process, ensuring editorial standards and timelines are met.
User Training and Support
Adequate training and support documents are essential for freelancers who often work remotely. An intuitive CMS with good documentation can empower users to make the most of the platform, reducing dependency on external help.
Examples of Effective Configurations
Sanity CMS: Known for its flexibility and customizable workflow options.
Webflow: Offers detailed role-based access control and customizable workflows, making it ideal for agencies and freelancers alike.
Conclusion
Choosing the right CMS for your freelance web projects can have a profound impact on your workflow, client satisfaction, and overall success. Features like multi-tenancy, a good editor experience, and easy configurability are essential for managing multiple projects efficiently.
While there are many options available, Wisp CMS stands out with its robust multi-tenancy feature, intuitive editor interface, and flexible configurations.
If you're looking for a CMS that can handle multiple projects, offer a seamless editing experience, and be easily configurable, consider exploring Wisp CMS. Its features are designed to meet the needs of freelancers and agencies, making it a versatile choice for managing diverse content needs.
For more information, visit Wisp CMS and start your journey towards efficient and effective content management today.



