
We've all been there - you've just published an amazing blog post, but it's nowhere to be found on Google.
Frustrating, right? Well, I've got some good news for you!
There's a way to get indexed by Google almost immediately!
The Challenge of New Content
When you're just starting out or adding a new section to your site, Google might not immediately find your freshly published content. This can be a real bummer, especially when you're eager to get your message out there and start driving traffic to your site.
But don't worry, I've got a simple solution that can help you get indexed by Google almost immediately after publishing.
The Quick Fix: Manual Indexing via Google Search Console
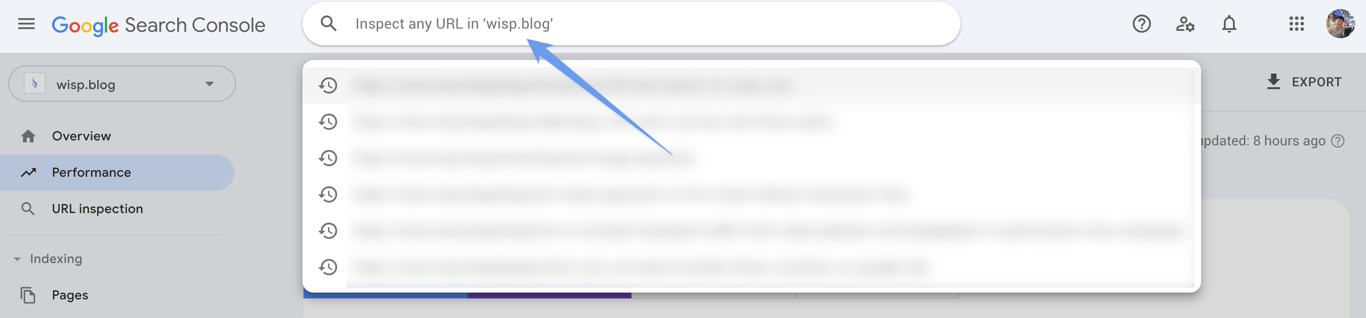
Here's a step-by-step guide to manually index your new content:
Log in to your Google Search Console account.

Navigate to the URL Inspection tool (it's right at the top like a search bar).
Enter the full URL of your new blog post.

Click on "Request Indexing."
Google will then crawl and index your page, usually within a few minutes.
To verify that your post has been indexed, you can search Google with this query: blog-post-title site:example.com (replace "blog-post-title" with your actual post title and "example.com" with your domain).
Pretty cool, right?
But here's a heads up: Google limits how many URLs you can submit for indexing each day, which is around 5, so use this method wisely.
Thinking Long-Term: Sitemaps and Automation
While manual indexing is great for those crucial posts you want to be found immediately, it's not a sustainable long-term strategy. That's where sitemaps come in handy.
A sitemap is like a roadmap for search engines, helping them discover and index all the pages on your site. And here's where I get extra excited - if you're using wisp (our headless CMS), you can easily create a dynamic sitemap of your blog posts using our Content API!
Here's how we do that in our open source blog template: https://github.com/Wisp-CMS/nextjs-blog-cms-wisp/blob/master/src/app/blog/sitemap.tsx
This means your sitemap will automatically update every time you publish a new post, ensuring Google always has the most up-to-date information about your site.
How's that for efficiency?
Wrapping Up
As we continue on this indie hacker journey together, I'm always looking for ways to make content creation and distribution easier for all of us. Whether it's through quick wins like manual indexing or long-term solutions like dynamic sitemaps, the goal is to get your amazing content in front of your audience as quickly as possible.
And hey, if you're looking for an easy way to integrate a blog into your Next.js website and automate things like sitemap creation, why not give wisp a try?
We're here to make your content marketing journey smoother and more effective.